The Illustration grid system can be an annoying process at times if you are unable to find and navigate correctly, the measurements will definealy save alot of time when you are layering a structure properly. So to resolve this problem, I am showing a little useful technique in which you can plan the structure of your work using simple square vectors.
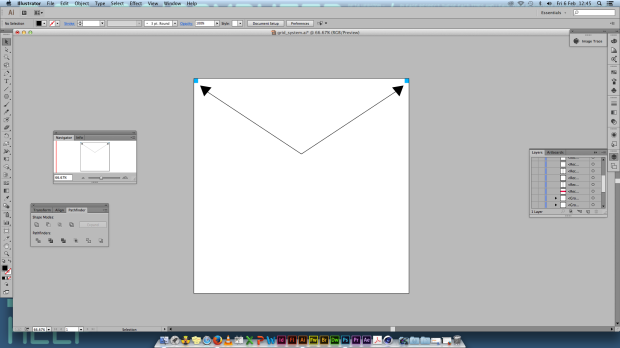
First you need to open up Illustrator, and start off by creating a simple square vector and round-up the measurement to say 20cm by 20cm (or a measurement of your choice), and then decide how many columns and row you want, and start by duplicating the shape and place each one in the corner of your ‘Artboard‘ as followed below.
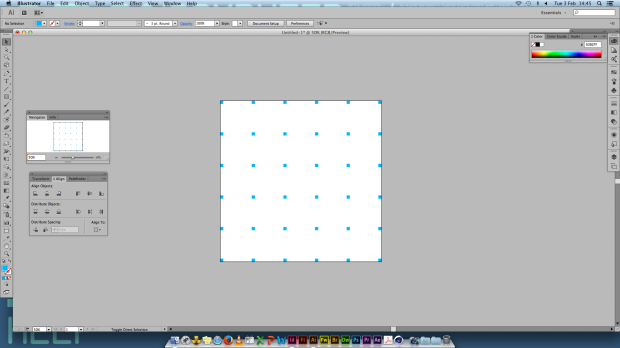
Once you have done this, make your way to ‘Windows‘ on top and select on ‘Pathfinder‘ and it will bring up a small panel of three options. We’ll be working with the ‘Aligh’ to make sure that the sqaure vectors are aligned with each other and are evenly distrubted across the ‘Artboard’.
To make things alot easier, we group together the squares across and then duplicate them below until they have filled up the ‘Artboard‘, now you’ll notice that they are not distrubted evenly, and to solve this we use the ‘Alignment‘ option.
Now we can start to structure a layout format for anything!